To maintain consistency through all channels and media, a new collection of fonts has been selected to convey the Duke brand through type.
Communicator Toolkit
Find the resources and best-practices you need to successfully apply the Duke visual brand identity to your project.
Inside this resource:
Official Typefaces
The following font families have a number of variations that make them flexible for many uses, and they can be implemented across print, web/mobile and video media.
All of these typefaces are available for use in print, video and graphic design projects. To download all of the corresponding fonts in bulk, click the button below to go to the collection on Google Fonts. On the selection page, click the collection drawer in the bottom right corner. In the expanded collection drawer, click the download icon in the upper right corner to download this selection.
Download All Duke Fonts (11.6MB Zip File)
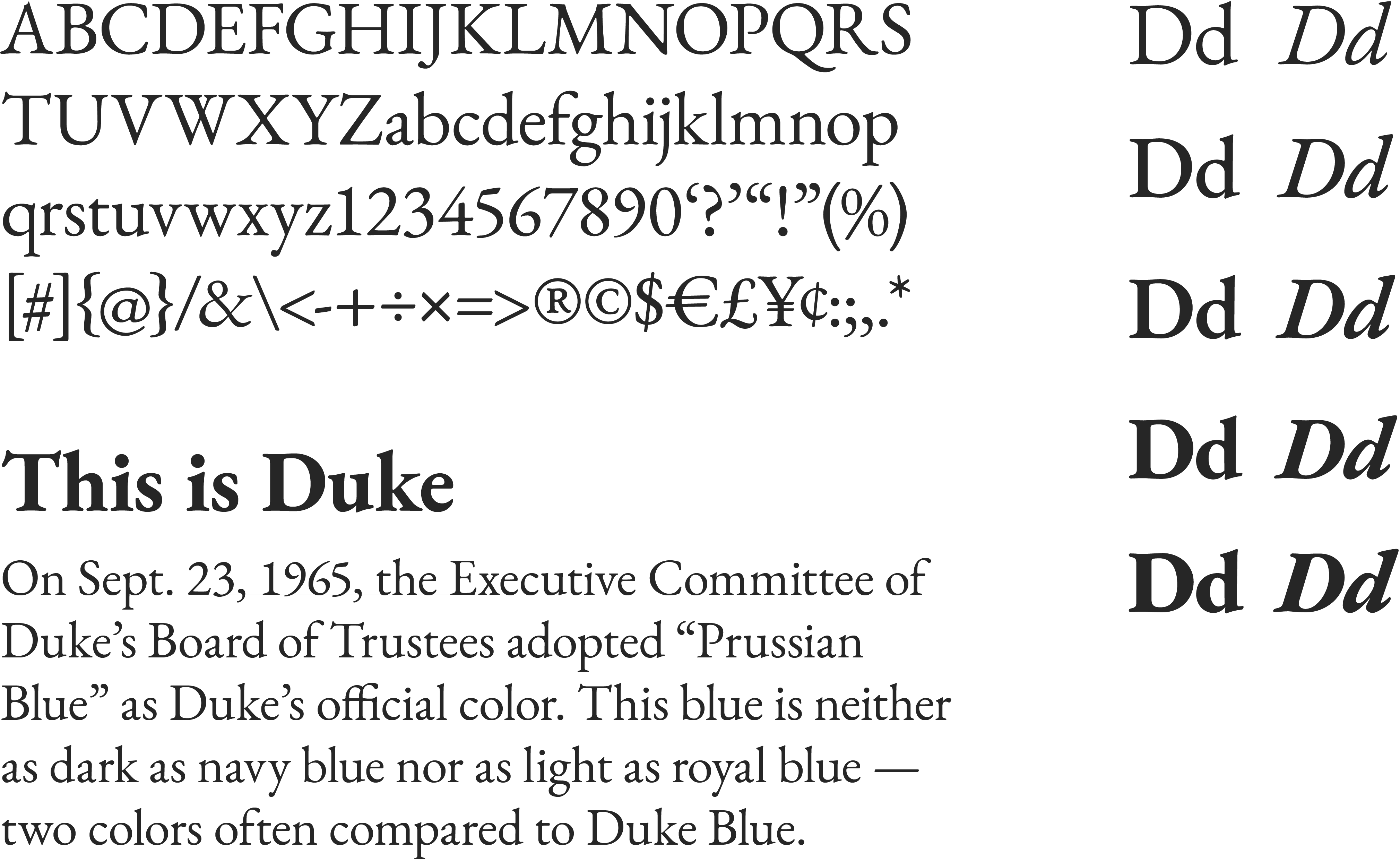
EB Garamond
Usage
As a cousin to the Garamond 3 LT used in our wordmark, EB Garamond is a clean and distinguished serif font that hews closely to the Duke legacy brand. It is flexible enough to be used in headlines, subheads and body text, but exercise discretion when using it at smaller font sizes. Do not use EB Garamond to recreate the Duke wordmark — instead, always use an official logo file.
Features
EB Garamond is available in 5 weights: Regular (400), Medium (500), Semi-Bold (600), Bold (700), Extra-bold (800). Each weight has an accompanying italic style.

Web Implementation & Font Stacks
- Place this code in the
<head>of your document or template:<link href="https://fonts.googleapis.com/css?family=EB+Garamond:400,400i,700" rel="stylesheet">
If you don’t have access to the entire<head>of your document but do have access to the CSS, then you can place this code in your stylesheet instead:@import url('https://fonts.googleapis.com/css?family=EB+Garamond:400,400i,700'); - Specify the font (+ a stack of fallback fonts) in your CSS rule:
font-family: 'EB Garamond', Garamond, Georgia, 'Times New Roman', Times, serif;
To select different weights and styles you would like to implement, visit the EB Garamond entry on Google Fonts and customize your selection. To learn more about how to implement Google fonts on the web, please refer to the Google Fonts API Getting Started Guide.
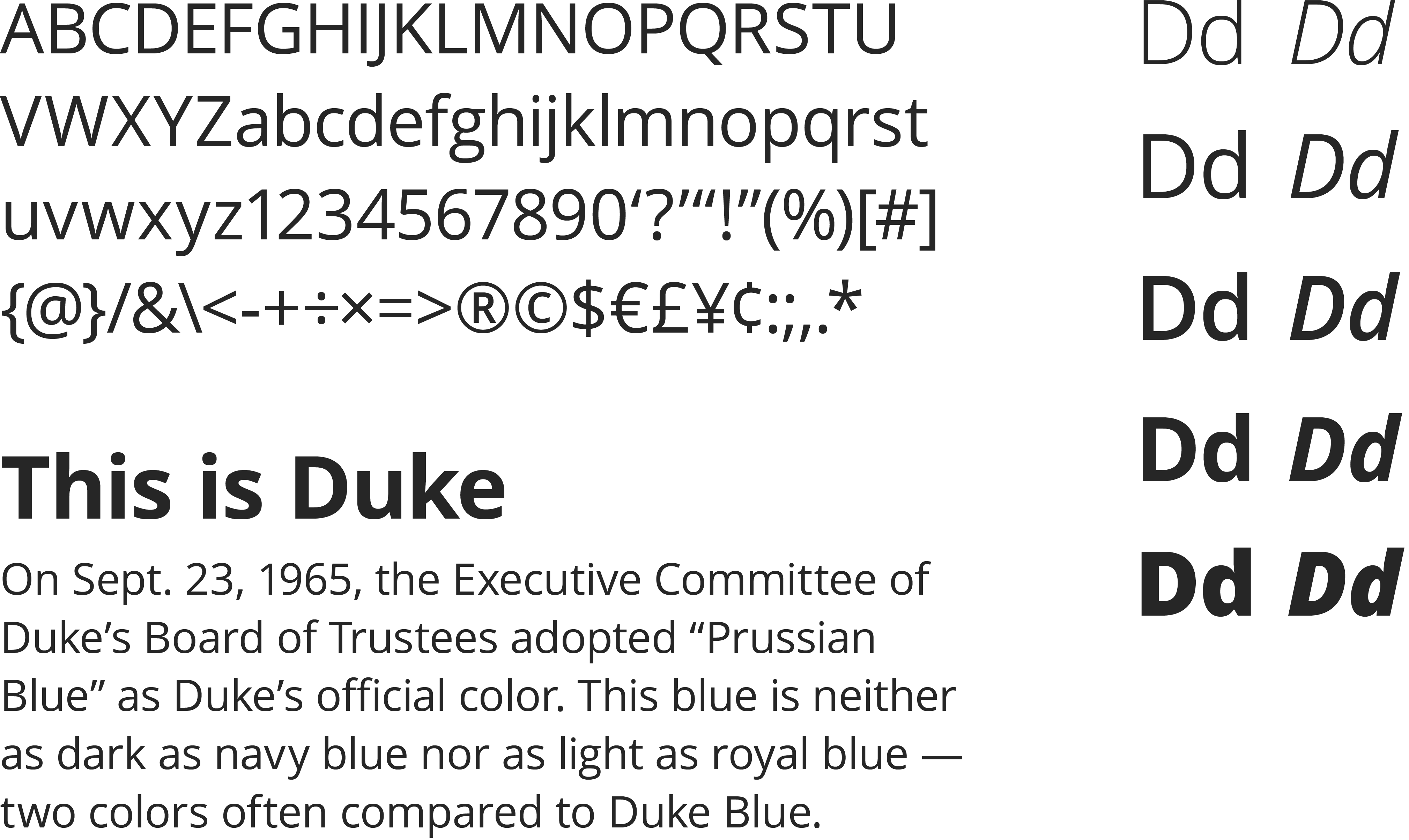
Open Sans
Usage
Open Sans is a light and modern sans-serif typeface perfect for many uses ranging from long stretches of body text to brief, bold headlines.
Features
Open Sans is available in 5 weights: Light (300), Regular (400), Semi-Bold (600), Bold (700), Extra-bold (800). Each weight has an accompanying italic style.

Web Implementation & Font Stacks
- Place this code in the
<head>of your document or template:<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i,700" rel="stylesheet">
If you don’t have access to the entire<head>of your document but do have access to the CSS, then you can place this code in your stylesheet instead:@import url('https://fonts.googleapis.com/css?family=Open+Sans:400,400i,700'); - Specify the font (+ a stack of fallback fonts) in your CSS rule:
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
To select different weights and styles you would like to implement, visit the Open Sans entry on Google Fonts and customize your selection. To learn more about how to implement Google fonts on the web, please refer to the Google Fonts API Getting Started Guide.
Roboto
Usage
Roboto is a modern sans-serif typeface handy for several web and digital applications. The typeface can be used in headlines or body text, with its narrow character width giving it great density at smaller type sizes.
Features
Roboto is available in 6 weights: Thin (100), Regular (400), Medium (500), Semi-Bold (600), Bold (700), Black (900). Each weight has an accompanying italic style.

Web Implementation & Font Stacks
- Place this code in the
<head>of your document or template:<link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,700" rel="stylesheet">
If you don’t have access to the entire<head>of your document but do have access to the CSS, then you can place this code in your stylesheet instead:@import url('https://fonts.googleapis.com/css?family=Roboto:400,400i,700'); - Specify the font (+ a stack of fallback fonts) in your CSS rule:
font-family: 'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif;
To select different weights and styles you would like to implement, visit the Roboto entry on Google Fonts and customize your selection. To learn more about how to implement Google fonts on the web, please refer to the Google Fonts API Getting Started Guide.
Georgia
Usage
Georgia is a serif typeface with high legibility for the web. The typeface is available as a default system font on several platforms, making it an ideal font for situations that don’t allow for newer web font standards (such as e-newsletters or legacy browser support).
Features
Georgia is found in 2 weights: Regular (400) and Bold (700). Each weight has an accompanying italic style.

Web Implementation & Font Stacks
- Specify the font (+ a stack of fallback fonts) in your CSS rule:
font-family: Georgia, 'Times New Roman', Times, serif;
Georgia is a default font on most operating systems, so you don’t need to import the font in your document head. Just specify the above fallbacks for systems that do not have Georgia installed.
Montserrat
Usage
Montserrat is a round spacious sans-serif typeface that is perfect for headline and display uses.
Features
Montserrat is available in 9 weights: Thin (100), Extra-Light (200), Light (300), Regular (400), Medium (500), Semi-Bold (600), Bold (700), Extra-Bold (800), Black (900). Each weight has an accompanying italic style.

Web Implementation & Font Stacks
- Place this code in the
<head>of your document or template:<link href="https://fonts.googleapis.com/css?family=Montserrat:400,400i,700" rel="stylesheet">
If you don’t have access to the entire<head>of your document but do have access to the CSS, then you can place this code in your stylesheet instead:@import url('https://fonts.googleapis.com/css?family=Montserrat:400,400i,700'); - Specify the font (+ a stack of fallback fonts) in your CSS rule:
font-family: 'Montserrat', 'Helvetica Neue', Helvetica, Arial, sans-serif;
To select different weights and styles you would like to implement, visit the Montserrat entry on Google Fonts and customize your selection. To learn more about how to implement Google fonts on the web, please refer to the Google Fonts API Getting Started Guide.
Merriweather
Usage
Merriweather is a contemporary serif typeface designed to be pleasant to read on screens. Because of its more uniform stroke width, it also remains quite legible at smaller text sizes, making it useful for both body text and headlines.
Features
Merriweather is available in 4 weights: Light (300), Regular (400), Bold (700), Black (900). Each weight has an accompanying italic style.

Web Implementation & Font Stacks
- Place this code in the
<head>of your document or template:<link href="https://fonts.googleapis.com/css?family=Merriweather:400,400i,700" rel="stylesheet">
If you don’t have access to the entire<head>of your document but do have access to the CSS, then you can place this code in your stylesheet instead:@import url('https://fonts.googleapis.com/css?family=Merriweather:400,400i,700'); - Specify the font (+ a stack of fallback fonts) in your CSS rule:
font-family: 'Merriweather', Georgia, 'Times New Roman', Times, serif;
To select different weights and styles you would like to implement, visit the Merriweather entry on Google Fonts and customize your selection. To learn more about how to implement Google fonts on the web, please refer to the Google Fonts API Getting Started Guide.
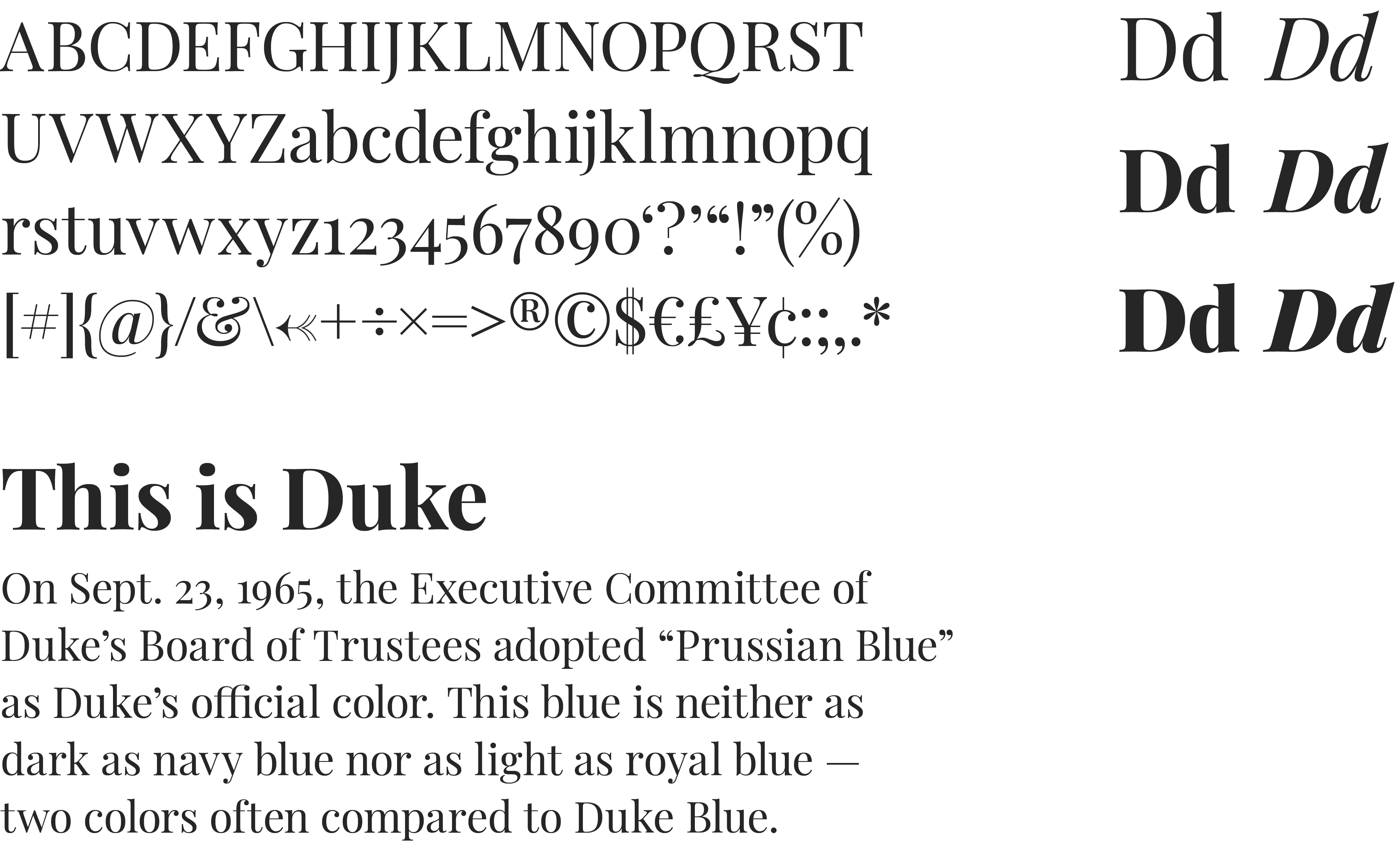
Cormorant Garamond
Usage
Cormorant Garamond is an elegant display typeface loosely based upon the Garamond form. It’s perfect for large headings and stylized pull quotes, but should be eschewed in smaller type sizes or denser type settings.
Features
Cormorant Garamond is available in 5 weights: Light (300), Regular (400), Medium (500), Semi-Bold (600), Bold (700). Each weight has an accompanying italic style.

Web Implementation & Font Stacks
- Place this code in the
<head>of your document or template:<link href="https://fonts.googleapis.com/css?family=Cormorant+Garamond:400,400i,700" rel="stylesheet">
If you don’t have access to the entire<head>of your document but do have access to the CSS, then you can place this code in your stylesheet instead:@import url('https://fonts.googleapis.com/css?family=Cormorant+Garamond:400,400i,700'); - Specify the font (+ a stack of fallback fonts) in your CSS rule:
font-family: 'Cormorant Garamond', Garamond, Georgia, 'Times New Roman', Times, serif;
To select different weights and styles you would like to implement, visit the Cormorant Garamond entry on Google Fonts and customize your selection. To learn more about how to implement Google fonts on the web, please refer to the Google Fonts API Getting Started Guide.
Playfair Display
Usage
Playfair Display is a striking modern typeface useful for headlines, subheads and large blockquotes. Due to the extreme variation in thickness of portions of its letters, it is not recommended for smaller text sizes or body text.
Features
Playfair Display is available in 3 weights: Regular (400), Bold (700), Black (900). Each weight has an accompanying italic style.

Web Implementation & Font Stacks
- Place this code in the
<head>of your document or template:<link href="https://fonts.googleapis.com/css?family=Playfair+Display:400,400i,700" rel="stylesheet">
If you don’t have access to the entire<head>of your document but do have access to the CSS, then you can place this code in your stylesheet instead:@import url('https://fonts.googleapis.com/css?family=Playfair+Display:400,400i,700'); - Specify the font (+ a stack of fallback fonts) in your CSS rule:
font-family: 'Playfair Display', Garamond, Georgia, 'Times New Roman', Times, serif;
To select different weights and styles you would like to implement, visit the Playfair Display entry on Google Fonts and customize your selection. To learn more about how to implement Google fonts on the web, please refer to the Google Fonts API Getting Started Guide.
Roboto Mono
Usage
Roboto Mono is a monospaced typeface useful for displaying markup, code, statistics and tabular data.
Features
Roboto Mono is available in 5 weights: Thin (100), Light (300), Regular (400), Medium (500) Bold (700). Each weight has an accompanying italic style.

Web Implementation & Font Stacks
- Place this code in the
<head>of your document or template:<link href="https://fonts.googleapis.com/css?family=Roboto+Mono:400,400i,700" rel="stylesheet">
If you don’t have access to the entire<head>of your document but do have access to the CSS, then you can place this code in your stylesheet instead:@import url('https://fonts.googleapis.com/css?family=Roboto+Mono:400,400i,700'); - Specify the font (+ a stack of fallback fonts) in your CSS rule:
font-family: 'Roboto Mono', Garamond, Georgia, 'Times New Roman', Times, serif;
To select different weights and styles you would like to implement, visit the Roboto Mono entry on Google Fonts and customize your selection. To learn more about how to implement Google fonts on the web, please refer to the Google Fonts API Getting Started Guide.
Sample Pairings and Styles
EB Garamond + Open Sans
The spectacle before us was indeed sublime.
Apparently, we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle. By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver. Looking down into the dark gulf below, I could see a ruddy light streaming through a rift in the clouds.
Use EB Garamond + Open Sans
Place this code in the <head> of your document or template:<link href="https://fonts.googleapis.com/css?family=EB+Garamond:400,400i,700|Open+Sans:400,400i,700" rel="stylesheet">
Specify the font in your CSS:font-family: 'EB Garamond', Georgia, 'Times New Roman', Times, serif;
font-family: 'Open Sans', 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif;
Playfair + Roboto
The spectacle before us was indeed sublime.
Apparently, we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle. By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver. Looking down into the dark gulf below, I could see a ruddy light streaming through a rift in the clouds.
Use Playfair + Roboto
Place this code in the <head> of your document or template:<link href="https://fonts.googleapis.com/css?family=Playfair+Display:400,400i,700|Roboto:400,400i,700" rel="stylesheet">
Specify the font in your CSS:font-family: 'Playfair Display', Georgia, 'Times New Roman', Times, serif;
font-family: 'Roboto', 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif;
Merriweather + Open Sans
The spectacle before us was indeed sublime.
Apparently, we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle. By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver. Looking down into the dark gulf below, I could see a ruddy light streaming through a rift in the clouds.
Use Merriweather + Open Sans
Place this code in the <head> of your document or template:<link href="https://fonts.googleapis.com/css?family=Merriweather:400,400i,700|Open+Sans:400,400i,700" rel="stylesheet">
Specify the font in your CSS:font-family: 'Merriweather', Georgia, 'Times New Roman', Times, serif;
font-family: 'Open Sans', 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif;
Open Sans + Georgia
The spectacle before us was indeed sublime.
Apparently, we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle. By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver. Looking down into the dark gulf below, I could see a ruddy light streaming through a rift in the clouds.
Use Open Sans + Georgia
Place this code in the <head> of your document or template:<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i,700" rel="stylesheet">
Specify the font in your CSS:font-family: 'Open Sans', 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif;
font-family: Georgia, 'Times New Roman', Times, serif;
Download All Duke Fonts (11.6MB Zip File)
Legacy Typefaces
In order to ensure consistency across digital and physical media, both Garamond LT 3 and Interstate are being phased out of use in all applications. Users may request access to these fonts for maintenance of existing projects.
